728x90
반응형
깃허브 README.MD 작성할 때도 그렇고 마크다운은 쓰게 될 일이 많은 것 같다.
새로운 걸 사용하게 될 때마다 정리를 해보려고 한다. 계속 업데이트 예정!
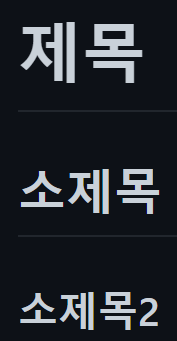
헤딩테그: # 제목, ## 소제목, ### 소제목2, ... -> 샾이 많을수록 크기가 작아짐

강조: **진하게**, _기울게_

링크와 이미지: [@kimjinho1](https:github.com/kimjinho1)

크기를 조절하고 싶다면 아래와 같은 방식으로 해주면 된다.
<img src="YOUR URL" width="YOUR_WIDTH" height="YOUR_HEIGHT">

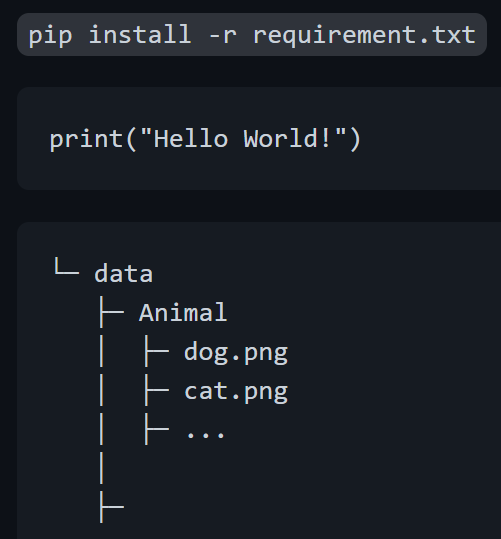
코드블록: ```pip install -r requirement.txt```,
```{.python}
print("Hello World!")
```

테이블:
|Name|Github|Email|
|:--:|:--:|:--:|
|김진호|[@kimjinho1](https://github.com/kimjinho1)|dlfhgk62@gmail.com|

728x90
반응형
'설치, 삽질, 마크다운 등등' 카테고리의 다른 글
| vscode 원격 서버에 연결하기(+ 비밀번호 입력 안뜨게 하기) (1) | 2021.10.09 |
|---|---|
| vscode 배경 이미지 넣기 (0) | 2021.10.08 |